웹페이지를 하나 제작해보고자 하는 생각은 계속 가지고 있었지만, 그냥 책을보고 공부를 하는 것보다 웹 페이지를 하나 제작을 하면서 공부를 한다면 여러가지로 더 좋을 것 같다고 생각해 시작해보고자 한다.
어떤 웹 사이트를 만들까 고민을 해본 결과
내가 원하는 기능들만 넣은 일정관리 웹 사이트를 제작해보기로 하였다.
웹 - 일정관리
필요 기능 -
1. 달력
2. 하루별 할일 작성가능(시간대별 할일 체크 가능)
3. 하루,일주일 마무리 일기작성 기능
일단 지금 당장 생각해보았을 때는 크게 이 3가지 기능이 들어가도록 제작해보기로 하였다.
제작하다보면 더 추가되거나 수정되는 사항이 생길듯
사이트의 첫화면 디자인은
1. 패드가 있고 가운데 시작 버튼
2. 시작 버튼 클릭시 반응형으로 화면으로 들어가는식이면 좋을 것 같음

공부 첫날부터 바로 하는 것은 어렵기 때문에 정적인 페이지먼저 제작해보도록 한다.

처음부터 서버를 통해 구동시키면서 작업하는게 좋기때문에
flask를 먼저 다운로드 받았다.
flask 구조에 맞게 폴더 생성 후 templates에 index.html을 넣어주었다.
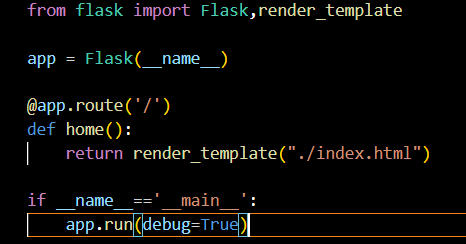
flask를 통해 index.html파일을 실행시킬 수 있도록 app.py를 작성해주고

python app.py를 실행시켜주면

정상적으로 뜨는 것을 확인

간단하게 오늘 작성한 내용을 정리해보면
<!DOCTYPE html>은 이 file의 형식이 html.이라고 선언을 한 것이고 (DTD)
기본적으로 <html></html>태그로 감싸진 부분이 html이라는 이야기이다.
<html> 하위에 있는 <head><body> 자식태그들을 살펴보면
<head>태그안에 들어가는 내용들은
이 페이지에 대한 정보를 나타내고 (<title> 웹 페이지 이름, meta charset은 이 페이지에 들어가는 글자 형식을 지정, viewport부분은 웹을 사용하는 기종이나 화면의 크기가 달라졌을 때 화면의 크기에 맞게 화면을 조절해주는 부분이다.)
<body>태그에 들어가는 내용은
<p>태그(문단)와 같이 페이지에 들어갈 내용을 작성하는 부분이다.
제작할 아이템 결정과 환경을 설정하면서 개발 진행을 못한 것 같아 속상하지만 천천히 달려가보자.
'웹 개발' 카테고리의 다른 글
| [실습 기록] 웹 제작 2일차 - css, 달력 만들기 (0) | 2024.07.08 |
|---|---|
| [개념 공부] HTML/CSS/JS / Server side / Client side (0) | 2024.01.14 |
| [개념 공부] 웹 서버/ 웹 클라이언트/웹 애플리케이션/웹 리소스 (0) | 2024.01.14 |